Chart js graph types
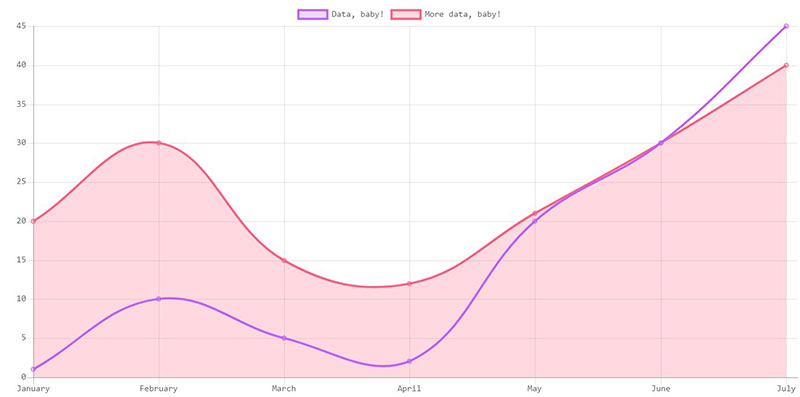
Pricing Demo Overview AI App Services. The line chart allows a number of properties to be specified for each dataset.

Github Sgratzl Chartjs Chart Graph Chart Js Graph Like Charts Tree Force Directed
Examples of how to make basic charts.

. 1 Chartjs Image Source Chartjs is an open-source JavaScript library that supports eight different types of charts. Type property allows to set Chart Type of Data Series. API is simple you can easily integrate our JavaScript Charting library with popular Frameworks like React.
The above command will. Then as per your condition just make one visible and hide other in the javascript. It is one of the simplest visualization libraries for JavaScript and comes with the following built-in chart types.
It is common to want to apply a configuration setting. Lines Splines and StepLines 36 JavaScript Mapping Charts 24 Point Markers 9 Micro charts and SparkLines 15 Organizational Charts 33 New. When we use graphs in javascript it may be classified into different types Line chart.
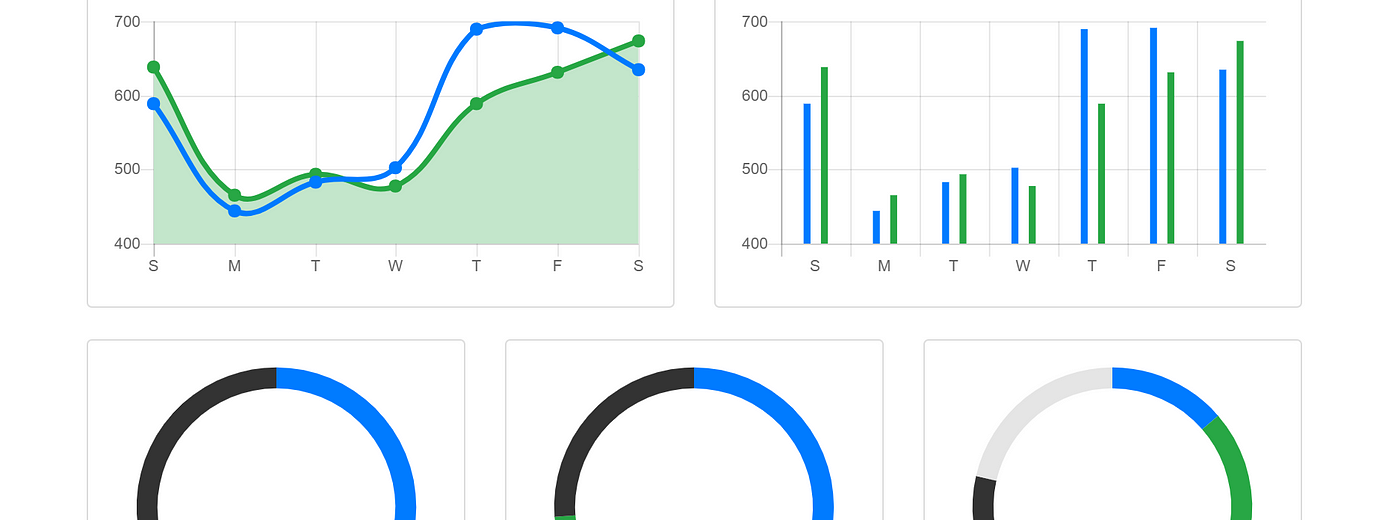
Simple Chart Types Set type property of chart to bar column line area pie doughnut scatter and see various charts render with the same set of dataPoints. Chartjs is an free JavaScript library for making HTML-based charts. Chartjs is an free JavaScript library for making HTML-based charts.
Pictogram Charts and Pictograph Graphs. The line chart allows a number of properties to be specified for each dataset. It enables us to generate responsive bar charts pie charts line plots.
Chartjs is a popular community-maintained open-source data visualization framework. For example Line Column Bar Pie Doughnut Area Scatter Bubble Stacked Column etc. How is Graph done in JavaScript.
Deploy Plotly_js AI Dash apps on private Kubernetes clusters. Ng new chartApps npm install chartjs --save. These are used to set display properties for a specific dataset.
Its only 60kb in size thus its a rather small JS library. Simply replace the constructor for one of the built in types with your own. Let create first create an angular project to demonstrate an example of how to add a chart library in our angular projects.
The alternate solution can be as simple as creating both the charts in separate Div elements. Extending Existing Chart Types Extending or replacing an existing controller type is easy. JavaScript Charts Graphs Library with 10x performance 30 Chart Types.
The JavaScript graph charts can be used with the web based projects. This is set to true for a category scale in a bar chart while false for other scales or chart types by default. We would like to show you a description here but the site wont allow us.
These are used to set display properties for a specific dataset. It is one of the simplest visualization libraries for JavaScript and comes with the following built-in chart types.

Draw Charts In Html Using Chart Js

Github Sgratzl Chartjs Chart Graph Chart Js Graph Like Charts Tree Force Directed

Bootstrap 4 Chart Js Example Line Bar And Donut Charts By Tom Michew Wdstack Medium

Github Sgratzl Chartjs Chart Graph Chart Js Graph Like Charts Tree Force Directed

Github Sgratzl Chartjs Chart Graph Chart Js Graph Like Charts Tree Force Directed

Create Different Charts In React Using Chart Js Library

Chart Js Chartjs Change Grid Line Color Stack Overflow

Javascript Chartjs Line Charts Remove Color Underneath Lines Stack Overflow

Using Chart Js In React Js A Complete Tutorial 2020 Youtube

Javascript How To Display Data Values On Chart Js Stack Overflow

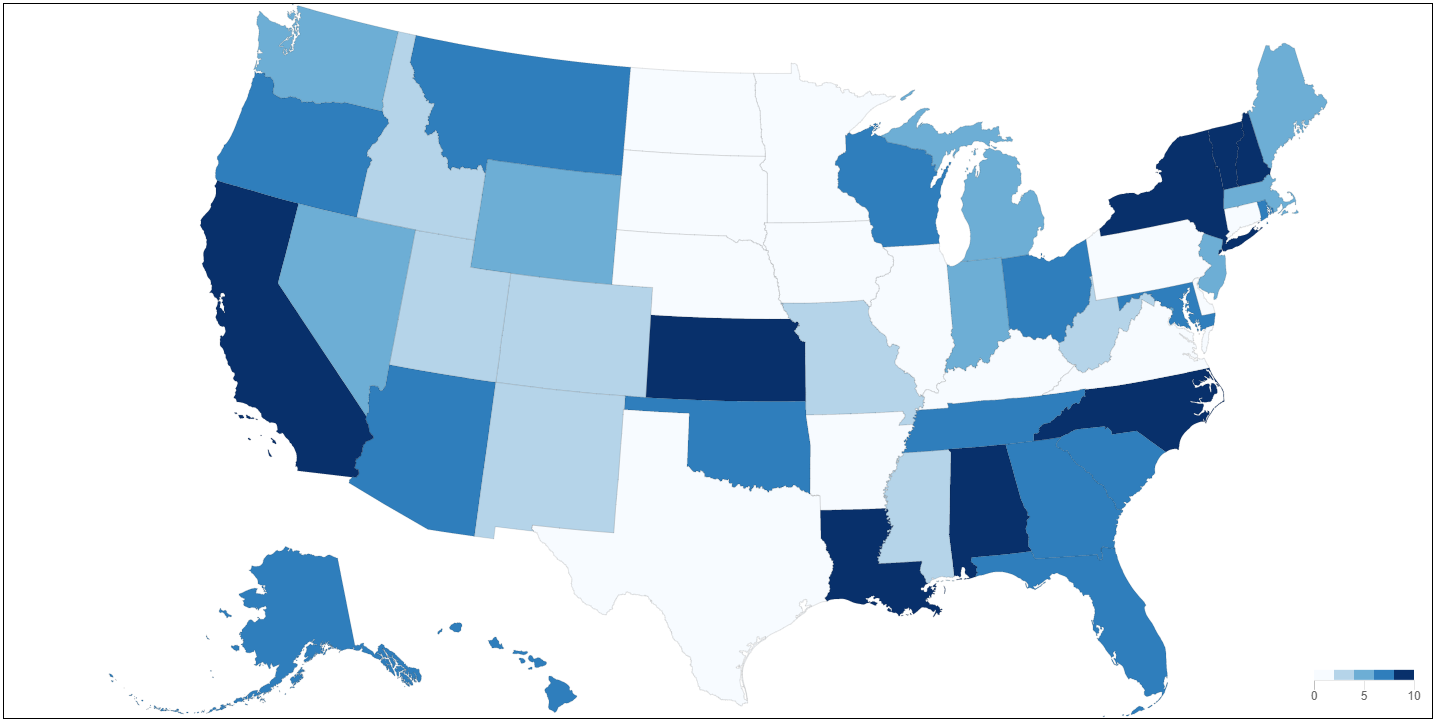
Github Sgratzl Chartjs Chart Geo Chart Js Choropleth And Bubble Maps

Chart Js With Angular 12 11 Ng2 Charts Tutorial With Line Bar Pie Scatter Doughnut Examples Freaky Jolly

Github Sgratzl Chartjs Chart Geo Chart Js Choropleth And Bubble Maps
Line Chart Guide Documentation Apexcharts Js

Chartjs Tutorial With React Nextjs With Examples By Melih Yumak Itnext

Github Chrispahm Chartjs Plugin Dragdata Draggable Data Points Plugin For Chart Js

Great Looking Chart Js Examples You Can Use On Your Website